Stet.Build v2.0
It has been years since I designed a completely new website. My toolbox of tricks has remained mostly the same - still using Skeleton, which I absolutely love. What has been fascinating is the scope a modern website now needs to serve. Now you have to effectively design four websites in one - desktop, tablet, mobile and dark mode.
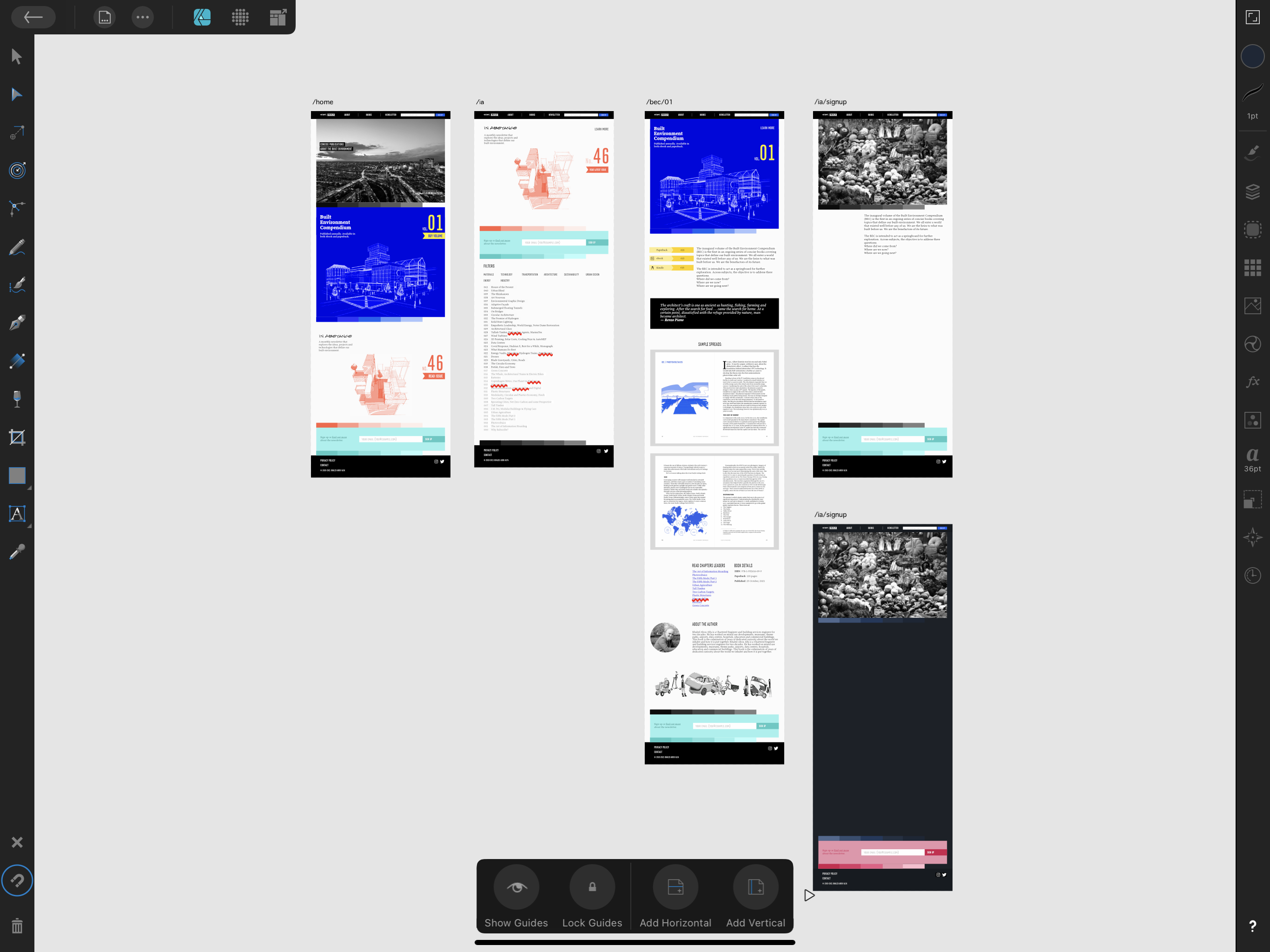
Desktop
Version 2.0 of Stet.Build, which has seen very little love since it was launched 3 years ago, is a huge leap forward. I’m glad I took the time to make this the best it can be. I always recognised this was a major project and this has taken me around 6 months to complete (not full time of course).

The mock-ups were done in Affinity Designer - probably over a decade since I have used a vector app to design a website. For the most part I was able to replicate these. The annoying part was loosing some of the mock-ups half way through the design process due to some random name saving error. Top tip, save your work outside the Affinity system.

One of my favourite features of the new site, is the archive feature. A little bit of javascript and filtering the table like magic.
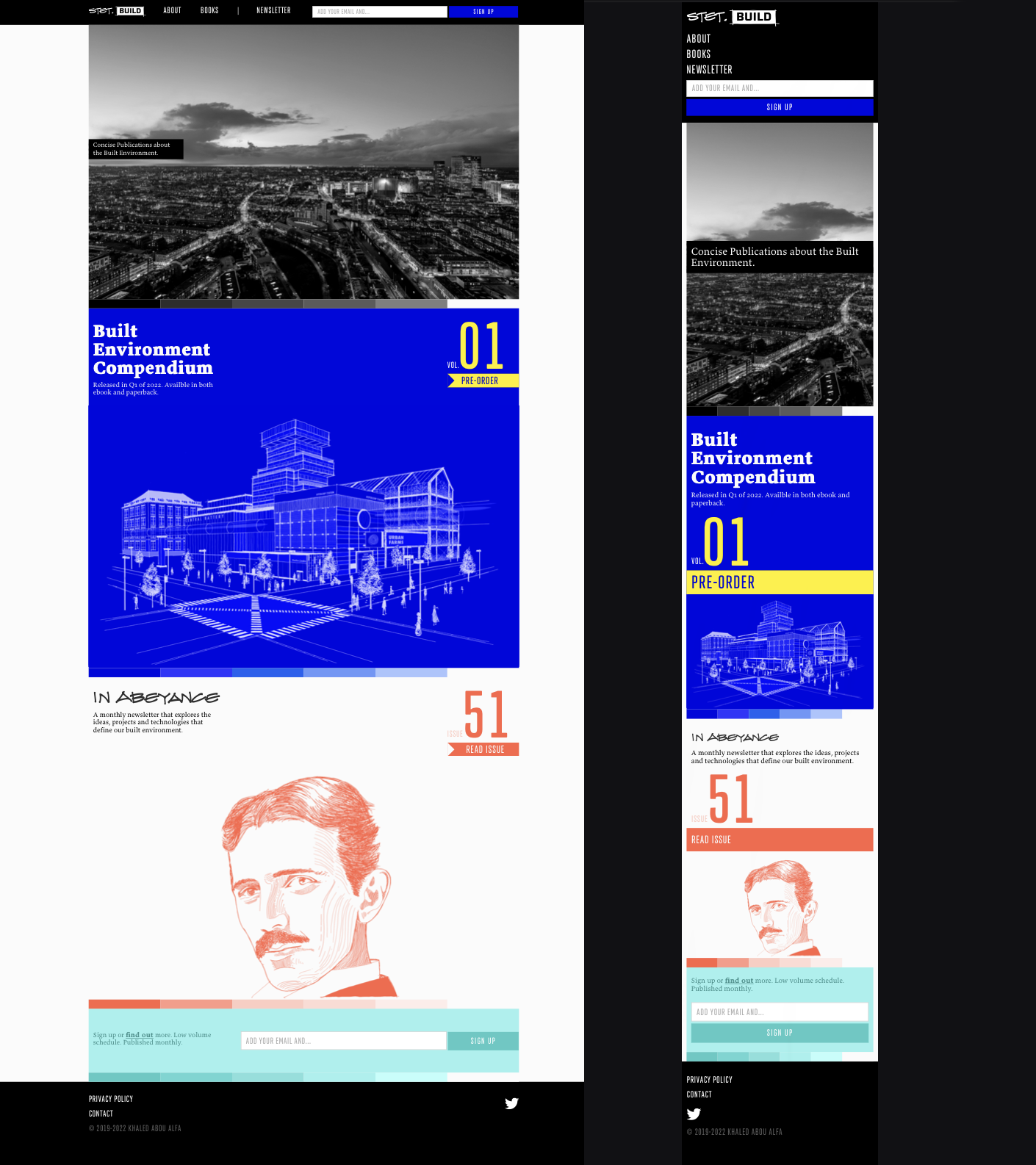
Mobile
When it came to the mobile version, I left it to serendipity and let the pieces fall. I could have spent a little time on this during the mockup stage, however I think that it worked out well in the end.
Dark Mode
This was (and remains) the biggest hurdle. This issue was that the individual artwork looked completely out of place in its native form with the bright white background. The only way around this is to recreate 51 drawings that are more suited to the darker background. This is going to be a work in progress as it is not a top priority - but will get to it all eventually. Issue 50 shows where I am heading with this.
Coding
Finished the mock ups months ago but needed the space (mentally) to dive into the coding. Certainly rusty, I leant into my constraints. My primary machine is my iPad Pro. I lost my MacBook a couple of years ago, and due to all the Apple laptop keyboard fiasco I never pressed the button. I began coding this on the iPad, but it really was an exercise in misery. Forget what they say, the iPad does not have the versatility for something like web production. Until Apple bring the Dev tools over with Safari, its all counterproductive.
The overall Blot system also made it super easy to work on the site while everything else was live. Probably the best setup for developing a website I have ever worked one. Local files that I save and see the impact direct on the site. Genius implementation.